 Menu
drop down adalah adalah menu pada blog yang yang jika di sentuh
memunculkan menu-menu yang lain. Menu ini banyak macamnya, ada yang
dipasang pada header blog, sidebar blog ataupun pada tempat-tempat yang
lain.
Menu
drop down adalah adalah menu pada blog yang yang jika di sentuh
memunculkan menu-menu yang lain. Menu ini banyak macamnya, ada yang
dipasang pada header blog, sidebar blog ataupun pada tempat-tempat yang
lain.
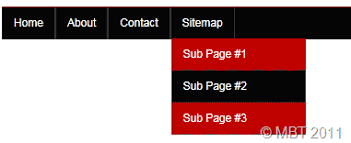
Kali
ini kita akan membahas cara membuat menu drop down secara otomatis yang
terletak pada header blog, tepatnya dibawah header blog. Seperti menu
header yang ada pada “PSYCHOLOGYMANIA” ini.
Langsung saja kita coba sobat:
- Masuk pada Design --- edit HTML
- Jangan lupa kopi kode HTML sobat terlebih dahulu, jangan sampai ada kesalahan
- Beri tanda centang pada “Expand Widget Templates ”
- Kopi paste kode dibawah ini tepat diatas ]]></b:skin>
#catmenucontainer{
height:33px;
width:1000px;
margin:0 auto;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIlLT1gZDF9Ee1T4dYT9rhaD2AdY_-zTVzrSRyCJF_sv1WBrGoBzI_AfmdbIfJbr0TKRXHAiNJFo4uJRwj9ZteAuQf0LRJB86dXiey-JnwiGPcShTtjfdcNNoMWr3qv1dimY4tThfzrAiN/s1600/2.gif) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:1000px;
background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM7LBIjaJpaOwHI4EMcnDNVPYOXwF6Bh4ycGeP2yFTTj31jlWlHevqVZ4gnhfHC-b5lAVvsq6RAuLKXwNBF3bk_Gbn04JnPOg8iOFiiTDSuHunPnGsgQihlTEd3cRhetZM3YUkXa3XDUMs/) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrI6ZtKF4gQOhWBAHz1lixE6aZaT41tsAAevQdn7mb_RyMQ_aJV1RUG4x-eA00sKtXUiSccT61LEpN_rRjOXDJgie9FnP6kTu8Qsdz7BHLeK3OzMq80msH8s9OYiBgT3z627f4ZiCbZOv9/) repeat-x;
color: #fff;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#ED4A05;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrI6ZtKF4gQOhWBAHz1lixE6aZaT41tsAAevQdn7mb_RyMQ_aJV1RUG4x-eA00sKtXUiSccT61LEpN_rRjOXDJgie9FnP6kTu8Qsdz7BHLeK3OzMq80msH8s9OYiBgT3z627f4ZiCbZOv9/) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
5. Cari Kode <div id='content-wrapper'>
6. Kopi paste kode dibawah ini tepat dibawah kode <div id='content-wrapper'>
<div id='catmenucontainer'>
<div id='catmenu'>
<ul>
<li><a href='http://NAMA LINK BLOG ANDA/'>Home</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-3</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-4</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6-2</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-7</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-8</a></li>
</ul>
<div style='float:right;margin-right:20px;'>
<a
href='http://feedburner.google.com/fb/a/mailverify?uri=pbtemplates'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBrDKz8J4YEfk_lSCYH-Gy4VlqwQt04tqWm-35ZTpty6R3S9JhxPYPX495OgkvhJ8R9m4Afd4PQ2NZzGQViZwDmoBSFK1Mg1jnfdvrF6w2QRLymxpjuVLRtMn8UWddN3slzTLwZkRYfpGA/'/></a>
<a
href='http://feeds.feedburner.com/pbtemplates'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSmI_X3PDA-qZZaWuRglk8ICteQ2n8MJnrGgXnqIF_R5v1puYcLgkhtRxfAk-pRB9RA26XnQqBb6jy7fUMrDIPwmrs5J2mAdKYiqs_HxPCNIy7KoGjSOBTRWVE-TRh9LqYbZcR1zwP_Xuq/'/></a>
<a
href='http://www.twitter.com/btipandtrick'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtHn9HBYwHXUbWZTJ_JELv9VYY3Yo3drMYk3jFqMUtHT_ei6ncdY0uA4WrfxgP8BUojciavsA1ztgtRdj9yeQkrrO3W_fqrecU8cMXHksNlTokfbq8vzXljUZz8Udasc8GZYIgiEZ2dKVY/'/></a>
<a
href='mailto:123@abc.com'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHGhzKIJ3mECAY1Rx2Egv2f5qqGZmgzbBvmMHbyXPTT86tq4RVgnbEcRTKEB1eNjn9KrlscOMvaCKw1OeDBwD0bQhORpYSsS6Y9XdP2GR_teZ46OoFiXQUhawJxkNdicPiNfNYqANcAc0G/'/></a>
</div>
</div>
</div>
<div class='clear'/>
7. Ganti kode-kode “'Your-Link-Here” dengan link yang ingin sobat masukkan dan “Link-Name” dengan nama link yang sobat inginkan.
8. Simpan template, dan lihat hasilnya….
Selamat mencoba semoga sukses…~~~








































.gif)


